Explore our NEW Knowledge Base and Help Desk to find everything you need to attract, engage and convert talent with your Vennture website.
Discover MoreHow to Test a New Website.
07 Feb, 20223 minutes
Testing is a crucial step in the launch of your new site. Without thorough and rigorous testing processes in place, websites are open to all kinds of technical issues and oversights that should be easily fixable. From broken links to 404 pages or simple spelling errors, websites are guaranteed to have snagging issues upon go-live. While most of these issues will be quick fixes, finding them and maintaining the health of your website is essential for an optimised user experience and site performance.
Your website may be the first touchpoint for your customers, so ensuring things are working as they should is key to providing a positive experience. Testing starts before your website is live but shouldn’t stop there.
To help our customers understand the process we go through and to help other businesses know what to expect from their providers, we wanted to show you what good website testing looks like. So we’ll be going through the importance of testing, how we test and what you should consider when launching a new site.
Why is website testing important?
Users are now more demanding for responsive and user-friendly experiences online, so creating a website that matches their expectations is vital.
“Testing is arguably the most important part of our delivery process. What we share with our customers is a representation of all the hard work the team has contributed to.” – Leah Tillyer, Operations Director.
With a rise in devices, browsers and digital products available to users, websites are more vulnerable than ever to errors. Conducting testing can reduce the number of bugs on a site, improve the user experience and help identify content issues that may have been missed.
What we have to consider.
As website providers, we’re up against a huge amount of digital evolution on a daily basis. For example, the sheer amount of browsers alone, along with the frequent updates, means we need to stay on top of change and monitor website performance across many mediums.

When testing, there are multiple elements that need to be considered. From screen sizes to devices and browsers. It’s important to understand that just because the website functions in one instance, this does not mean corners can be cut when testing. We look at every possible way a user could be viewing the website, even down to the screen rotation on mobile or laptop, to ensure everything is in working order.
As well as considering these elements, we also have to account for the various types of testing to ensure we’ve checked every aspect of the site. These include:
1. Design - does it look like the agreed concepts?
2. Functionality - do the forms work? Is the data saving? Are the third-party integrations triggering as they should?
3. User acceptance - does it match the agreed requirements? Does it work as our customer and their users need it to?
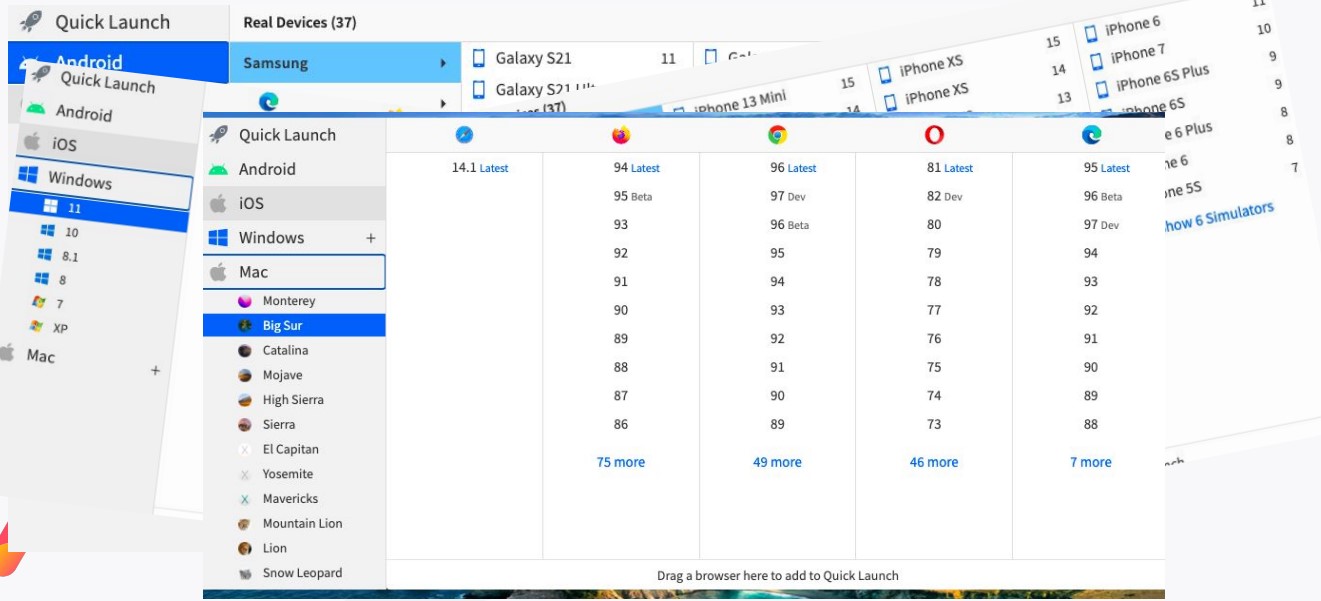
As technology is moving so quickly, we want to eliminate the need for physical device testing. We have instead defined the standard screen sizes across multiple devices, which can be tested on BrowserStack. BrowserStack allows us to gain access to any number of devices and browsers. Often when a customer reports an issue on a certain device, we can use this tool to replicate the issue as closely as possible to find the cause.
How we test.
With ten plus years of experience designing, building and launching websites, we’ve had time to perfect our approach and process for various scenarios and project types. As such, we’ve developed a system that allows us to ensure minimal bugs and an optimised experience upon go-live.
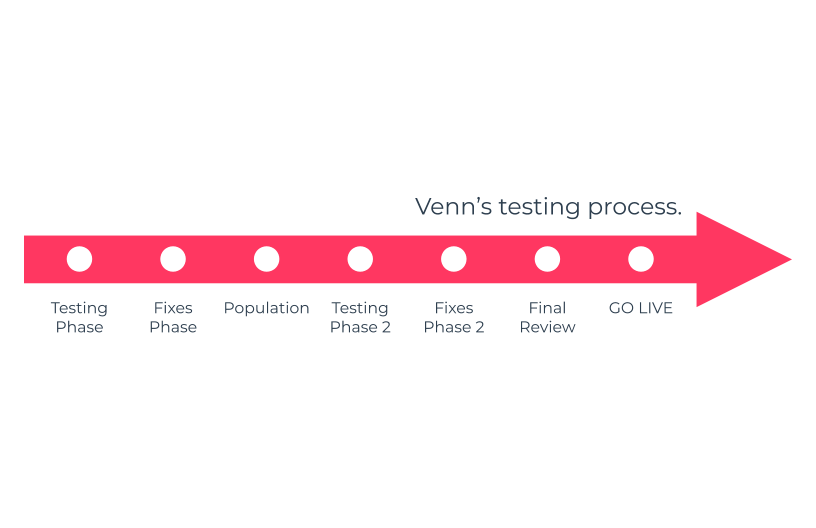
The Stages
➔ Design - first, we review the design in line with the concepts. This is done visually, page by page.
➔ Screen size/device testing - We use BrowserStack where required.
➔ Browser - We can use the native browsers or BrowserStack where required.
➔ Functionality testing - this is where we test against the scope of works or the requirements brief to make sure the site is acting as a user would expect.
➔ SEO checks - the SEO lead for the project should be scheduled ahead of time to carry out all the SEO checks once the first phase of testing is completed.
A go-live testing process is essential for making sure everything looks and works as it should on launch day. Having a staging environment allows you to view websites before they are live. Our seven-step process gives us and our clients access to the staging site to test, review and sign off.

We follow the same process on a smaller scale for smaller projects and one-off builds.
Why do sites break?
Many elements could break a site, whether it’s functionality, design or performance issues. Therefore, it’s important to have a dedicated support team by your side, particularly in the first few weeks after go-live.
Things that could break your site:
➔ Images too big/small = slow loading
➔ Too much copy in the wrong space
➔ Javascript issues that you won’t notice until they trigger
➔ MVC custom code can generate errors
➔ Third-party integrations (not set up correctly or a change in the integration)
➔ SSL expiring
➔ Browser updates
➔ Redirects (not set up correctly)
We conduct thorough testing before launching a site and continue to test, encouraging clients to create a ‘snagging list’ for at least the first two weeks. The truth is, websites break, issues arise, and it’s nothing to be scared of.
What we call 'snagging feedback' is a crucial part of the process when a site has recently gone live. After go-live, your site needs time to “bed-in”. At this time, it is essential to keep a list and feedback to your website provider. Equally, your website provider should continue testing post-go-live.
This process will vary depending on who your provider is, but here at Venn, we record snagging feedback in a certain way to ensure all issues are managed, recorded and sorted quickly.
All snagging feedback is recorded in Teamwork next to the relevant project. From here, our team has access to a detailed description of the issue that has been provided by the tester, whether this be another member of the team or the client. This should include:
- A detailed description of the issue
- A link to the page URL
- A screenshot or screen recording
- Browser details
- Device details
- Details of the original/expected requirements
Without this brief, your providers will struggle to give effective and quick support. We try our best to educate clients on the importance of their role in website maintenance. Your supplier will likely have hundreds of websites on their books, meaning constant monitoring is not realistic. At Venn, we provide a support desk specifically for existing clients to help with website maintenance and small tasks related to their website. Website testing is a two-way street. You must carve out time to maintain and track your website and ensure that your provider has all the information they need to fix issues and give quick responses.
Having a digital partner in your corner that understands the importance of website testing and ongoing service is crucial in the digital age. With technology constantly updating, it’s our role to stay on top of new and evolving tech to keep websites performing well and functioning as they should. We don’t expect our clients to be able to fix everything on their site, which is why we prioritise customer service and transparent processes. Learn more about our approach to recruitment web design or speak to an expert about our support desk service.